メガネユーザーの Meta Quest 3 利用が快適に!: Zenni の「Meta Quest 3用 VR度付きレンズ」【ベストバイガジェット2023】
この記事は 今年のベストバイガジェット Advent Calendar 2023 の 2日目 の記事です。
はじめに
ガジェット好きとしてはカレンダーのテーマを見たら登録せずにはいられず、6年連続で登録しました you(@youtoy)です。
今年のカレンダー の 2日目を担当させていただきます。
今年のベストバイ
今年も過去に引き続き、いろいろとガジェットを購入したのですが、その中でのベストバイガジェット2023。
選んだものは
「Zenni の「Meta Quest 3用 VR度付きレンズ」」
です。

選んだ理由とその背景
選定理由
Zenni の「Meta Quest 3用 VR度付きレンズ」を選んだ理由は、メガネユーザーである自分が、Meta Quest 3 を利用する際の快適さの向上度合いのすごさです。
自分がメガネユーザーだという前提の話になりますが、Meta Quest 3 をメガネをつけつつ利用するのに比べて、とても快適になります。
また、Meta Quest 3 に簡単に取り付けられて、自分以外の誰かが利用する際に外すのも簡単なので、その点も非常に便利です。
つけ外しの容易さに関する補足
自分以外の誰かが利用する話の事例で、「Meta社が出している利用者の年齢に関するガイドラインに基づき、親御さんの確認もとる形」で、複数のお子さんに体験してもらうこともやったことがありました。
その時に会場で自分がセットアップする時などはレンズをつけ、また子ども達に体験してもらう時はレンズを外して使うという運用も容易に行えました。

これ以下は、余談をいろいろ書いていきます。
余談
余談1: 昨年までで書いた記事
今年のベストバイガジェットのカレンダーに関し、過去5年間で書いた記事をリストで掲載してみます。
毎年、こんな感じのガジェットを選定していました。
- 今年のベストバイガジェット Advent Calendar 2022 の 9日目の記事( BOSS FS-1-WL(無線フットスイッチ))
- 今年のベストバイガジェット Advent Calendar 2021 の 4日目の記事( AfterShokz の「OpenComm」)
- 今年のベストバイガジェット Advent Calendar 2020 の 1日目の記事(TP-Link Deco X20(2-pack) Wi-Fiルーター)
- 今年のベストバイガジェット Advent Calendar 2019 の 1日目の記事(micro: Maqueen)
- 今年のベストバイガジェット Advent Calendar 2018 の 4日目の記事(VADIV LEDネームプレート)
余談2: Meta Quest 3 のカラーパススルーが素敵
Meta Quest 3 自体の話になりますが、外の映像がカラーで見えるカラーパススルー機能が良い感じでした。
今回のベストバイガジェットの話から少し外れるかもしれないですが、印象的な内容だったので、それに関する内容も少し掲載してみます。
WebXR絡みの活用を試していきたい
余談3:過去のシリーズ用のレンズ
過去のいくつかの Meta Quest シリーズ(Oculus Go や旧Oculus Questシリーズ)を所有しており、その中で Meta Quest 2 に関しては同様のレンズがサードパーティーから出ていました。
前モデル用のレンズに関する写真を、今回との比較の意味で掲載してみます。
Meta Quest 2 にレンズを取り付けたことで、メガネをかけてなくても良い感じに見えるようになった。 https://t.co/Dq9meoArm7 pic.twitter.com/AF39S9ciIT
— you (@youtoy) 2022年12月15日
余談4:一緒に使っていて便利な品
Meta Quest 3用に購入した品は、「Meta Quest 3用 VR度付きレンズ」以外にいくつかあります。
それらも便利に使えている品なので、ここで掲載してみます。
専用ケース
配送トラブルで、予定より受け取りが遅れてしまっけど、近所のコンビニでゲット pic.twitter.com/b3mxzyNCBx
— you (@youtoy) 2023年10月12日
ケーブル(写真の左側のもの)
近所のコンビニ案件の、ケーブルとモバイルバッテリー pic.twitter.com/ZNGnafr4Pf
— you (@youtoy) 2023年10月22日
【Advent Calendar 2022】2022年12月に書いたアドベントカレンダー用記事のまとめ(全46記事を20のカレンダーに登録)
はじめに
この記事は、2022年12月にアドベントカレンダー用に書いた記事の振り返りというか、それらの記事へのリンク集という内容です。
ここ数年、アドベントカレンダー用に書いている記事の数・登録先のカレンダー数が、過去の自分と比較するとバグり続けている感じなのですが、今年は「書いた記事数」という観点でそれをさらに大きく超える結果となりました。
記事を投稿した 20 のカレンダー( Adventar と Qiita Advent Calendar 2022 - Qiita の 2つのサービス上のカレンダー)のテーマと、その各カレンダーに投稿した記事(全46記事)を表にすると、以下のようになります。

なお、2019年から2021年までの状況を箇条書きで書くと以下のとおりで、今年は記事数が大幅増という感じでした。原因は明らかに、いつものムーブをしつつ、それに加えて今年は 1人アドベントカレンダーを同時並行で対応したこと...
- 2019年 30記事
- 2020年 25記事
- 2021年 26記事
過去3年分のまとめ記事
ちなみに、2019年から2021年までも、毎年似たようなまとめ記事を書いています。
- 【Advent Calendar 2019】書いた全30記事(※ 後から5記事分を追加)のまとめ
- 【Advent Calendar 2020 まとめ】2020年12月に書いたアドベントカレンダー用記事(全20記事)のまとめ
- 【Advent Calendar 2021】2021年12月に書いたアドベントカレンダー用記事のまとめ(全26記事を19のカレンダーに登録)
12/25 までにアドベントカレンダー用に書いた記事の一覧
以下、12/25 までに書いた記事の一覧です。ひたすら記事のタイトルと URL をはっていきます。
12/1 Processing・完走賞ゲット
●【Processing 2022】@yuruyurau さんの #つぶやきProcessing のプログラムを短縮されてない #p5js のプログラムにした結果と過程の話 - Qiita
https://qiita.com/youtoy/items/263f407021c4b3003365
●【完走賞ゲット-1】p5.js Web Editor で Google Fonts の絵文字の Webフォントを利用する - Qiita
https://qiita.com/youtoy/items/34920d8a49f45653d77a
12/2 KDDI Engineer&Designer・完走賞ゲット
●【KDDI Engineer&Designer】AI にブラウザ用の JavaScript のプログラムをいくつか作ってもらった話 ⇒ OpenAI の ChatGPT で生成されたプログラムの解析も少々 - Qiita
https://qiita.com/youtoy/items/8eacb1af28ac18301b74
●【完走賞ゲット-2】ボタン搭載小型デバイスで作る簡易ワンボタンキーボード(Maker Nano RP2040 を利用) - Qiita
https://qiita.com/youtoy/items/e8a9cf35ce16c0fee62e
12/3 toio・完走賞ゲット
●【toio 2022】100円ショップのアイテムと toio を組み合わせて手軽に作れる作品【マスコットキーホルダーなどを走らせる】 - Qiita
https://qiita.com/youtoy/items/b6fa97425a158d7dde26
●【完走賞ゲット-3】p5.js Web Editor で p5.func を使ったイージング - Qiita
https://qiita.com/youtoy/items/a748e1b19cd2837e447c
12/4 CoderDojo・完走賞ゲット
●【CoderDojo 2022】漫画で使われるエフェクトの「集中線」を Scratch で作って CoderDojo の活動でデモした時のちょっとした気づき - Qiita
https://qiita.com/youtoy/items/ea1f8b146746a25fb1b5
●【完走賞ゲット-4】続・OpenAI の ChatGPT のネタ:JavaScript の特定の技術仕様を教えてもらう - Qiita
https://qiita.com/youtoy/items/a4d9f3b0736475d0770a
12/5 完走賞ゲット
●【完走賞ゲット-5】「Chroma.js Color Palette Helper」というサイトを試してみる(設定変更とカラーパレットの出力) - Qiita
https://qiita.com/youtoy/items/8dcfd5d69721bf73d5d6
12/6 完走賞ゲット
●【完走賞ゲット-6】「WebHID DualShock 4 Demo」というサイトを軽く試してみる - Qiita
https://qiita.com/youtoy/items/468454fe968ff3632511
12/7 完走賞ゲット
●【完走賞ゲット-7】p5.js Web Editor で JavaScript のモジュール(ES Modules)を扱う: simplex-noise.js の最新版(4.x)を CDN から import する - Qiita
https://qiita.com/youtoy/items/6f6522e2df781a200b39
12/8 IoTLT・完走賞ゲット
●【IoTLT 2022】 2022年の IoTLT の LT 登壇とそこで出てきたガジェットや技術を振り返ってみる - Qiita
https://qiita.com/youtoy/items/9a993f8c0e2230ff40b2
●【完走賞ゲット-8】Music Blocks:ブロックを使った音関連のビジュアルプログラミングを軽く試す - Qiita
https://qiita.com/youtoy/items/d538fac4acae89a289cb
12/9 今年のベストバイガジェット・完走賞ゲット
●【今年のベストバイガジェット 2022】大垣でのメーカーフェア出展でも大活躍した「BOSS FS-1-WL(無線フットスイッチ)」 - Qiita
https://qiita.com/youtoy/items/715dd56fa756e18e87e6
●【完走賞ゲット-9】Awesome WebHID というページを見かけて気になった話 - Qiita
https://qiita.com/youtoy/items/f94d861ba5b433aa7008
12/10 完走賞ゲット
●【完走賞ゲット-10】gamecontroller.js を使って DualShock 4 を JavaScript で扱う - Qiita
https://qiita.com/youtoy/items/87c1c37b51ae9ef4ab4d
12/11 完走賞ゲット
●【完走賞ゲット-11】gamecontroller.js を p5.js Web Editor上で使ってみる(DualShock 4 との組み合わせ) - Qiita
https://qiita.com/youtoy/items/1cf1fe244d992456140f
12/12 toio・Scratch・完走賞ゲット
●【toio 2022-2】#toio のユーザコミュニティ( #toiotomo )が立ち上がってから出展した各地でのメーカーフェアを振り返ってみる - Qiita
https://qiita.com/youtoy/items/fe1442b0c338f3cadcd7
●【Scratch 2022】Scratch でも利用可能な無料の BGM・効果音のフリー音源素材を配布している「Springin’ Sound Stock」 - Qiita
https://qiita.com/youtoy/items/5c8276619233d1359400
●【完走賞ゲット-12】p5.js で綺麗なグラデーションを使うために「FarbVélo」というサービスを使ってみる - Qiita
https://qiita.com/youtoy/items/4fc09dcf0a2d95a7dcfb
12/13 Node-RED・完走賞ゲット
●【Node-RED 2022】フットスイッチ「BOSS FS-1-WL」を有線接続 + MIDIモードで Node-RED で使う - Qiita
https://qiita.com/youtoy/items/7194f1ebf7f88f23f97e
●【完走賞ゲット-13】p5.js Web Editor上でボールが跳ね返る時に DualShock 4 を振動させる(gamecontroller.js での実装) - Qiita
https://qiita.com/youtoy/items/c4d3b6fde5365090a5de
12/14 enebular・完走賞ゲット
●【enebular 2022】ChatGPT用ノード「node-red-contrib-simple-chatgpt」を enebular・Node-REDで試したり API を Python から利用してみた話 - Qiita
https://qiita.com/youtoy/items/0afc3b97a1e1e057cf40
●【完走賞ゲット-14】node-hid の hid-showdevicesコマンドで HIDデバイスに関する情報を出力(Node.js、JavaScript) - Qiita
https://qiita.com/youtoy/items/eb7f8418fa926266946f
12/15 obniz・完走賞ゲット
●【obniz 2022】#obniz と #p5js Web Editor と Joy-Con を組み合わせて動かしてみた! - Qiita
https://qiita.com/youtoy/items/3bf2ca2ccf26e9960942
●【完走賞ゲット-15】Web上やアプリで HIDデバイスの情報を手軽に確認する方法:「HID Explorer」と「USB Device Tree Viewer」 - Qiita
https://qiita.com/youtoy/items/1c11c64aca75b0d733e4
12/16 micro:bit・完走賞ゲット
●【micro:bit 2022】micro:bit V2 をゲームコントローラー(BLE接続の HIDデバイスのゲームパッド)にして Gamepad API と組み合わせてみる - Qiita
https://qiita.com/youtoy/items/1ac1ce103476f12241e3
●【完走賞ゲット-16】micro:bit向けのフルカラーLEDマトリックスを搭載した「pixel:bit」を試す - Qiita
https://qiita.com/youtoy/items/de4a4ec4d30139b98dab
12/17 VUI・完走賞ゲット
●【VUI 2022】スマート電球 2種を声で制御: Alexa と IFFFT の SwitchBot・TP-Link Tapo の組み合わせ - Qiita
https://qiita.com/youtoy/items/c4c4e374d3b2f524ee6e
●【完走賞ゲット-17】SwitchBot の新バージョンAPI v1.1 の情報を調べてみたり旧バージョンの API も見てみたり - Qiita
https://qiita.com/youtoy/items/b18ffba932937f20fc7c
12/18 LINE DC・完走賞ゲット
●【LINE DC 2022】iPhone の Siri を声で操作して複数のグループに LINE通知(LINE Notify・IFTTT・ショートカットアプリを組み合わせて) - Qiita
https://qiita.com/youtoy/items/4534daf4d44f330ed1ab
●【完走賞ゲット-18】p5.js で sin() を使った波の描画数を指定したり変化させたり - Qiita
https://qiita.com/youtoy/items/17b2166173ff37f3d865
12/19 Babylon.js・完走賞ゲット
●【Babylon.js 2022】#BabylonJS で SVGフィルターを用いた溶けるような見た目のエフェクト(Gooey Effect )を試してみる - Qiita
https://qiita.com/youtoy/items/47f7e3c719c3110b4d62
●【完走賞ゲット-19】パワポ(Office系のソフトで OK)を使って画像の背景除去を行って p5.js で扱う - Qiita
https://qiita.com/youtoy/items/4ca0e09e00a6bfa97687
12/20 JavaScript・完走賞ゲット
●【JavaScript 2022】chroma.js を使った複数色のカラースケールでカラーパレットを生成して p5.js で描画(chroma.bezier() や chroma.scale() の scale.correctLightness() などを利用) - Qiita
https://qiita.com/youtoy/items/6b1f11238a76e327d078
●【完走賞ゲット-20】JavaScript の addEventListener で複数イベントを一度に追加する話(p5.js Web Editor上で Joy-Con と gamecontroller.js を用いた処理で利用) - Qiita
https://qiita.com/youtoy/items/cfe3c674b39b5c1478a8
12/21 M5Stack・完走賞ゲット
●【M5Stack 2022】わりと最近ポチった「 #M5Stack 用計量ユニット 20kgレンジ(HX711)」を #UIFlow で使ってみる - Qiita
https://qiita.com/youtoy/items/195dd68039522ad85679
●【完走賞ゲット-21】p5.js で描画する複数の色でのグラデーション:chroma.js を使った方法と drawingContext.createLinearGradient を使った方法の比較 - Qiita
https://qiita.com/youtoy/items/741282d588c81c45ee8b
12/22 Zoom・完走賞ゲット
●【Zoom 2022】Zoom の会議開始を LINEアプリにお知らせする仕組みを Zoom Webhook と enebular で作る(Webhook のバリデーション対応も行いつつ) - Qiita
https://qiita.com/youtoy/items/8d2aa5257c0f4e9e3cc7
●【完走賞ゲット-22】p5.js での 3D表現(クリエイティブコーディングの教科書の例)に手を加える(z軸方向の位置に合わせて色を変える) - Qiita
https://qiita.com/youtoy/items/73fdcd70fc5b7c6d88c9
12/23 Seeed UG・完走賞ゲット
●【Seeed UG 2022】micro:bit の傾きで LEDテープの色の色相を変化させる(Groveシールドなどを利用) - Qiita
https://qiita.com/youtoy/items/c5dceedfa06fd37a5a75
●【完走賞ゲット-23】Zoom の Zoom Webhook を IFTTT で受けようとして失敗した話(バリデーションの仕様追加の影響により) - Qiita
https://qiita.com/youtoy/items/0f5228517dd272b41b29
12/24 ProtoPedia・完走賞ゲット
●【ProtoPedia 2022】自分の 2022年のヒーローズ・リーグとの関わりなどを振り返る(作品応募とサポーターの活動、作品で使った技術について) - Qiita
https://qiita.com/youtoy/items/4b894a8e609d07fe9431
●【完走賞ゲット-24】OpenAI の ChatGPT の API を公式ライブラリの JavaScript版 を試す(使い方を ChatGPT に聞いてみたりも) - Qiita
https://qiita.com/youtoy/items/84384ad7a742ea1ce8f5
12/25 KDDI Engineer&Designer・完走賞ゲット
●【KDDI Engineer&Designer 2022-2】プライベートで作品展示(Maker Faire への出展)をした際の体験設計などと得られた気づきの話 - Qiita
https://qiita.com/youtoy/items/7974dae496eefa9b3e4f
●【完走賞ゲット-25】OpenAI の ChatGPT の API を公式ライブラリの Python版 を venv による仮想環境で試す(使い方を ChatGPT に聞いてみたりも) - Qiita
https://qiita.com/youtoy/items/fcff2f2bbaaf49c5f20b
余談
2022年末、Qiita からの振り返りとして書いた記事に関するデータが送られてきました。その内容は以下で、12月に書いた記事がそのほぼ半分を占める感じでした。
#Qiita の 2022年の振り返りレポート!
— you (@youtoy) 2022年12月30日
昨年より記事数は減ってるけど、
単著の出版や技術雑誌の隔月連載などの書き物、メーカーフェア 3回の出展、その他の登壇たくさん他、があったの中では、かなり書けたかな(12月の #Qiitaアドカレ 用ほか、46記事の影響度が大きい状況がある気がするけれどw) pic.twitter.com/MvYFaigbz0
余談2
2022年のアドベントカレンダーで、1人アドベントカレンダーを完走した賞品と、また企業賞の中の Zoom 最優秀賞の賞品で、これらをいただくことができました!素敵な賞品をありがとうございました!
『「Teachable Machine」による機械学習』という本を単著で書きました(2022年7月に工学社さんから発売)
2022年7月25日に工学社さんから発売された『「Teachable Machine」による機械学習』という本を書きました。

出版者さんから発売される本で、単著のものは今回が人生初になります。
(出版者さんから発売された本という括りでは、これより前の 2022年3月22日に技術評論社さんから発売されたM5Stack の本を共著で書いたのが人生初でした)
以下では、「Teachable Machine についての説明や、Teachable Machine に関する自分のエピソード、書籍を出した流れの中での裏話」などを少し記載できればと思います。
「Teachable Machine」について
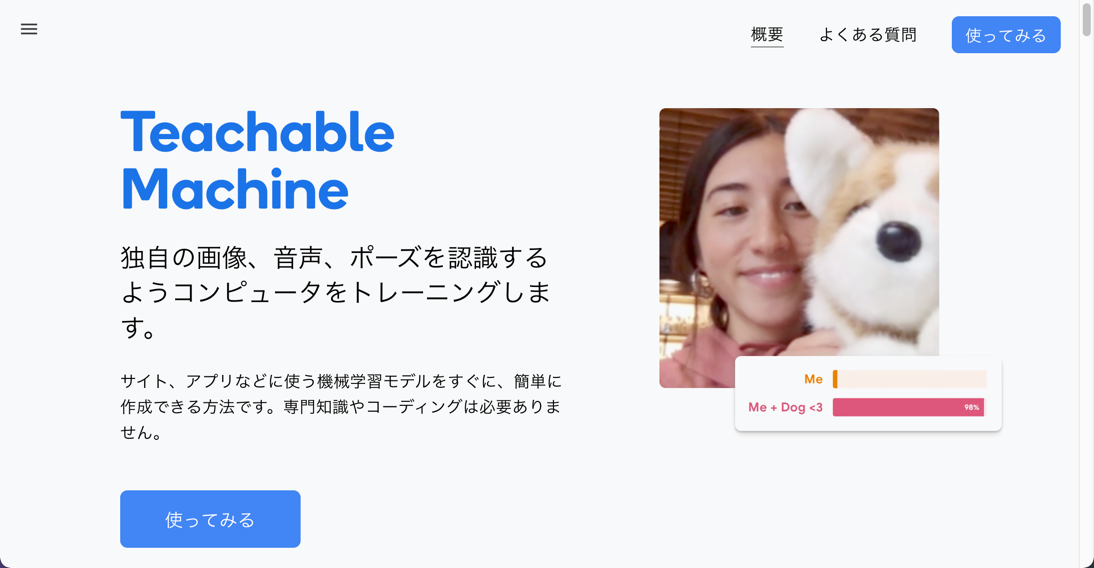
書籍のメインの題材になっている「Teachable Machine」は、Googleさんが提供しているブラウザ上で機械学習が扱える仕組みです。

Teachable Machine の Webサイトでは、画像または音を入力として機械学習モデルを作成することができます。その際、プログラムを書いたりすることなく、GUI操作だけで学習や機械学習モデルの動作確認などを行うことができます。

また、Teachable Machine のサイト上で作成した機械学習モデルはエクスポートすることができ、各種言語で開発されたアプリ内で利用することもできます。
書籍の内容の大半は、Teachable Machine 自体の使い方の話になりますが、機械学習モデルをエクスポートしてプログラムで扱う話も少し書いています(ページ数の都合で、非常に簡単なサンプルプログラムになっていたりしますが)。
Teachable Machine で扱えるデータの内容の種類は「画像・音声・ポーズ」の 3つがあるのですが、その全てについて以下を使ったサンプルを書籍内で記載しています。
- JavaScript を使ったプログラム(描画ライブラリの p5.js と組み合わせるもの)
- ビジュアルプログラミングの環境である Stretch3(オープンソースの Scratch に、機械学習を扱える独自の拡張などを追加した環境)を使ったもの
小中学生向けのコンテストで使われている事例
Teachable Machine は手軽に機械学習を扱うことができ、Googleさんが 2020年・2021年と小中学生向けに開催している「キッズ AI プログラミングコンテスト」でも、Teachable Machine を活用された作品が出されていたりします。
自分が Teachable Machine を使い始めた時の話
自分自身の話をすると、今の前のバージョンである v1 の Teachable Machine のころに情報を見かけて知っていたものの、試してみたのは今のバージョンの Teachable Machine になってからでした。
最初に試したのは、「画像プロジェクト」と呼ばれる画像分類を行う機械学習モデルを作成できるものでした。PC内蔵の Webカメラを使って簡単に機械学習モデルを作成でき、学習させた画像の枚数はそれほど多くなかったのにも関わらず良い精度で、とても驚いた記憶があります。

Teachable Machine を使った作品を Maker Faire に出展
その後、音声プロジェクト(マイクから入力される音を利用するもの)を活用して作品を作り、その作品を 2020年に開催された「Tsukuba Mini Maker Faire 2020」や「Maker Faire Tokyo 2020」で展示しました。
以下は、その試作中の様子の動画です。toio というロボットトイを組み合わせて、音に反応して動きを変える仕組みという内容のものを作りました。
(技術的な部分を少しだけ補足すると、プログラムは PC上のブラウザで動かしていて、そのプログラムで Teachable Machine を使った音の認識の処理と、Web Bluetooth API という仕組みを使ったロボットトイの無線での操作を行っています)
2度の展示を行った中で、子どもから大人まで幅広い年齢層の方に楽しんでいただけました(小さい子でも体験しやすいような工夫を、あれこれ盛り込んだかいがありました)。
「音に合わせて動く、音の種類によって動きを変える」という内容は、ふらりと立ち寄った中でも内容が伝わりやすく短時間で試せるのもあり、たくさんの方に体験いただけて嬉しかったです。
#TMMF2020 の1日目の振り返り(自分の作品を体験してもらったときの様子を見返したり、今日の展示のやり方を考えたり)をしてたら、来場していただいた方の様子を見て元気をもらえた!
— you (@youtoy) 2020年2月15日
今日も M-01-08 の
toio™で作ってみた!友の会のブースです!
https://t.co/rn6NKOSJnN#toio #toiotomo pic.twitter.com/XUqmmMyaKY
Maker Faire Tokyo 2020 では、事前準備時と会場での音のノイズの違いが大きく、音をうまく認識できない状況になったりました。しかし、ブラウザ上でサクッと使えるという Teachable Machine の特性を活かし、本番の会場内で再度機械学習モデルを作成して事なきを得ました。
青いベルの音と緑のベルの音を機械学習で判別。地味に難しいことやってる#MFTokyo2020 #toio pic.twitter.com/fpqogGMZ5w
— ロボ先輩 (@3rd_factory_ro) 2020年10月4日
Teachable Machine の本を書くことになった経緯
今回の本を出させてもらった工学社さんが出版されている月刊誌「月刊I/O」で、過去に Teachable Machine を題材にした記事を書かせていただいたことがありました。
具体的には、2020年に 1回、Node-RED をトピックにしたリレー記事を担当したのと、その翌年に 4回連続の個人連載という形で「Teachable Machine」の記事を書いたものがありました。
その部分の裏話をすると、工学社さん内で Teachable Machine に関する書籍出版の企画が出て、その執筆に関する話で声をかけていただいたのは、実は 2020年のリレー記事を書いてしばらくたったくらいのタイミングでした。
連載記事を書いてみてから再度判断という流れに
書籍を出す話をいただけたのは大変嬉しかったものの、その当時は本一冊分の分量を単独で書いた経験がなかったので、「Teachable Machine に関する本一冊分の内容を用意できるか」という点と、「普段の仕事やプライベートのコミュニティ活動などがある中で、どれくらいの時間で事前準備を含めた書籍執筆の作業ができそうか」という点で不安がありました。
それをお伝えして相談のやりとりをした結果、とてもありがたいことに「まずは月刊誌で 4回から 5回の Teachable Machine の連載記事を書いてみて、可否を再度判断する」という進め方を提案をいただき、月刊連載の企画案(4回、または5回分の内容案)を出す流れとなりました。
そして、2021年の 4回の連載が終わった後にあらためて判断するタイミングが来て、その際のやりとりで「2022年の5月末までで、一冊分の原稿案を出す」というスケジュールで進めることにしました。
書籍の話につながたリレー記事の話
上で書いていたように、今回の書籍を出すきっかけとなった一番の大きなきっかけは、2020年に書いた Node-RED のリレー記事でした。
そのリレー記事を書く話をいただいた流れについて、以下のブログ記事にも少し書いているのですが、プライベートのコミュニティ活動でよく一緒に活動している Tanaka Seigo さん(@1ft_seabass さん)からのお声がけでした。
今回のような経験をできるきっかけをもらえて、ありがたかったです。
技術評論社さんから発売予定の #M5Stack の本で作例パートの一部を書きました( #UIFlow + ネット通信関連)
※ 出版情報の調整が入ることになり、調整で変更されるかもしれない部分の記載は、少し修正しました【2022/1/24】
出版社の方から、「本の章・節に書かれる予定の内容(+ そこから容易に推測できる範囲の内容)は、SNS の投稿・ツイートなど広く見えるところに出しても良い」という話が出たので、ブログ記事を書いてみます。
発売は 3/25 の予定です。今のところは Amazon の書籍情報ページに掲載されている情報は、まだ準備中のところがあるという状況です (いったん調整が入ることになり、リンクが無効化されました)
【技術評論社さんから出る #M5Stack の本で作例パートの一部を書きました】
— you (@youtoy) 2022年1月23日
出版社さんから出る技術書を書いたのは初めてになります。
豪華執筆陣の皆さまにまぜていただき「 #UIFlow +ネット経由でのデータ通信」を含む作例について書きました!
3/25(金)発売予定です!https://t.co/QT3MoAtsyU
紙媒体の執筆について
これまで、紙媒体での執筆については、以下に書いたような技術書典に出す技術同人誌を合同で書いたり、出版社さんが出している月刊の技術雑誌で単発・連載の記事を書いたり、ということはやったことがありました。
- 技術同人誌の事例
- 技術雑誌(月刊誌)の記事の事例
しかし、今回のように出版社さんから出る技術書を書く、というのは初めて取り組んだ内容になります。
作例を書くことになった経緯
最初の依頼
今回の話は、M5Stack User Group の主催メンバーの方から連絡をいただきました。
(↑書籍情報の調整が入ることになったため、当初の著書名に関わる部分は修正しました)
その際に、以下のような依頼内容を連絡いただきました。
- 書籍を発行する企画が進んでいて、そこで10ページほど執筆できないか
- 初心者向けではあるが、Arduino など何らかのデバイスは触ったことがあるくらいのレベル感の方が想定読者
- 担当分の執筆の方向性は、「ビジュアルプログラミング(UIFlow)を使ったユースケース・開発の話(機能概要、コード、開発方法など)」に加え、例えば「ビジュアルプログラミングを普段使う理由やメリットなど」というような作り方以外の話も含めてほしい
おおよそこのような感じの内容でした。
コロナ禍前にはリアル開催イベントでよくご一緒していたり、SNS に投稿している私の技術コミュニティの活動・開発内容の話を見ていただいていたりして、私がよくやっていることに沿った感じの内容案をいただきました。
上記のやりとりの後に決まったこと
その後は、出版社の方や関係メンバーと Slack でやりとりをしつつ、自分のパートに関してはさらに以下のような方向性となりました。
- UIFlow は安定版かつ、Web版を使う(※ 安定版を使う話に関しては、ベータ版は新機能をどんどん試せる一方で突然大きな変更が入ったりするので、出版後に早い段階で掲載内容との乖離が生じやすいのが懸念されて、それは避けたいということで)
- UIFlow 安定版を使うが、ベータ版でも共通で試せる方向性が良い
その流れの中で、「M5Stackデバイスの基本機能を使う + ネット経由で通信をする機能を使う方向を考えていたが、それについて基本的なブロックのみでできる作例にする」という方向を提案して、この流れで進めることとなりました。
【余談】普段扱っている開発環境・言語
ここで少し話がそれるかもですが、プライベートでのコミュニティ活動で扱っている開発環境・言語の話についてなどについて少し書いてみます。
よく、自分の Twitter や YouTube のチャンネルに試作したもの・お試しなどの動画をアップしたり、Qiita に記事を書いたりなどしているのに、よく使っているのが「ビジュアルプログラミング」と「JavaScript」になります。
そして、ビジュアルプログラミングに関してはゆるく単独主催のコミュニティをやっていたり、それと別に共同主催という形で IoTLT というコミュニティのスピンオフコミュニティをやっていたり、というのがあったりもします。
直近で、2つ目のほうのコミュニティはイベントを開催予定です(私のツイートをリツイートしてもらっている@1ft_seabass さんと共同主催でやっています)。
ビジュアルプログラミングIoTLT vol.10 を 2/24(木) にオンライン開催します~! よろしくお願いします! #iotlt https://t.co/3k51Ta5DXf
— Tanaka Seigo (@1ft_seabass) 2022年1月21日
おわりに
冒頭に書いた「本の章・節に書かれる予定の内容(+ そこから容易に推測できる範囲の内容)」で書けそうな範囲の情報で、まずはブログを書いてみました。
また追加情報が出た時や、発売されたあたりなどで、また追加の記事を書けたらと思っています。
他の執筆者の方
今のところ、執筆者情報は出てないようにも見えるので(情報発信は OK となってはいるものの)、執筆メンバーでご一緒している方がご自身でツイートされているものを引用する形で、掲載をしてみようと思います。
こちら、Maker Faire のリアル開催の会場でお会いしたことなどもある、ミクミンP/Kazuhiro Sasao さん(@ksasao さん)のツイートです。
(※ いったん書籍情報に調整が入ることになり、当初の Amazon のリンクは無効化されています)
こちら1章書かせていただきました。予約もできるようになりましたのでぜひ!
— ミクミンP/Kazuhiro Sasao (@ksasao) 2022年1月22日
アイデアをカタチにする! M5Stack入門&実践ガイド[M5Stack Basic/M5StickC対応] https://t.co/UZ24kpGKZH
【Advent Calendar 2021】2021年12月に書いたアドベントカレンダー用記事のまとめ(全26記事を19のカレンダーに登録)
はじめに
ここ数年、アドベントカレンダー用に書いている記事の数・登録先のカレンダー数が、過去の自分と比較するとバグり気味な感じですが、今年も似たような結果となりました。この記事は、その振り返りというか、書いた記事のリンク集的な内容となっています。
ちなみに、2019年と2020年にも似たようなまとめ記事を書いたりしていました。
- 【Advent Calendar 2019】書いた全30記事(※ 後から5記事分を追加)のまとめ
- 【Advent Calendar 2020 まとめ】2020年12月に書いたアドベントカレンダー用記事(全20記事)のまとめ【 #GWアドベントカレンダー 2021/5/1 】
アドベントカレンダーの登録先と過去2年間との比較
登録先
自分が登録したアドベントカレンダーが作成されていた先は、以下の 2つ「Qiita と Adventar」でした(去年・一昨年も同じでした)。
数としては、Adventar 用の登録記事が 4つで、残り 22記事は Qiita 用の登録という結果に。
過去2年間との比較
今回の投稿先のカレンダーをまとめると以下の通りで、全部で 19 のカレンダーに記事を登録していました。

それに対して、2019年と2020年のは状況は以下のとおりです(2019年は 20記事、2020年は 25記事)。

記事の数も登録先カレンダーの数も、今回が過去2年を含めた中で最多となりました。
12/25 までにアドベントカレンダー用に書いた記事の一覧
以下、12/25 までに書いた記事の一覧です。ひたすら記事のタイトルと URL をはっていきます。
12/1 toio
●【toio 2021】 #toio の姿勢角(ロール・ピッチ・ヨー)をブラウザ上で可視化(Web Bluetooth API、Smoothie Charts を利用) - Qiita
https://qiita.com/youtoy/items/9b3b39b3f91b36821305
12/2 M5Stack
●【M5Stack 2021】 #M5Stack Core2 + #UIFlow で音を鳴らすのに手間が少なそうな方法(+ ffmpeg での音声ファイルの処理の話) - Qiita
https://qiita.com/youtoy/items/57fce216e2f74dff2452
12/3 がじぇるねGR
●【がじぇるねGR 2021】GR-ROSE IoTシステム開発コンテスト向けに作品を作った話 - 技術とエンタメと、その他・・・
https://yo-to.hatenablog.com/entry/20211203/1638541912
12/4 ベストバイガジェット2021
●【ベストバイガジェット2021】リモートワークやオンラインイベントで大活躍!: AfterShokz の「OpenComm」 - 技術とエンタメと、その他・・・
https://yo-to.hatenablog.com/entry/20211204/1638547688
12/5 IoTLT
●【IoTLT 2021】 ZIG SIM から送られるデータを p5.js Web Editor上で活用してみる - Qiita
https://qiita.com/youtoy/items/caca41a68ab3bff6ffa6
12/6 micro:bit
●【micro:bit 2021】 PC と micro:bit を通信させる方法: Node.js・MakeCode でのシンプルなシリアル通信(USBケーブル接続) - Qiita
https://qiita.com/youtoy/items/889f8ee3a3bd884f5df8
12/7 JavaScript
●【JavaScript 2021】 Googleスプレッドシート を簡単に API化してくれる SSSAPI を JavaScript で扱う - Qiita
https://qiita.com/youtoy/items/3a0accba1f0ca5cbfd33
12/8 Node.js
●【Node.js 2021】 WAVファイルを Node.js で再生する(Mac で node-wav-player を利用する) - Qiita
https://qiita.com/youtoy/items/ea270d180d17094807f5
12/9 micro:bit
●【micro:bit 2021(2つ目)】 PC と micro:bit で送受の両方を行う通信: Node.js・MakeCode でのシンプルなシリアル通信2(USBケーブル接続) - Qiita
https://qiita.com/youtoy/items/136f379b86da54b9f249
12/10 Node.js
●【Node.js 2021(2つ目)】 Node.js での UDP・TCP通信をシンプルに試す(2021年12月) - Qiita
https://qiita.com/youtoy/items/385feead64ff905e9f76
12/11【11日の1つ目】 toio
●【toio 2021(2つ目)】 #toioDo の新バージョンで追加された #toio の姿勢角ブロックを試す - Qiita
https://qiita.com/youtoy/items/eca7a5202962ce566586
12/11【11日の2つ目】 micro:bit
●【micro:bit 2021(3つ目)】 micro:bit v2.0 と Scratch:「Microbit More v2」を使う(2021年12月版) - Qiita
https://qiita.com/youtoy/items/56f8bbaf9ee0d689f58d
12/12 p5.js
●【p5.js 2021】Magenta.js の MusicVAE を使った音作りを試す(p5.js Web Editor上で扱う) - Qiita
https://qiita.com/youtoy/items/2d329cfa9b66386dd6f8
12/13 JavaScript
●【JavaScript 2021(2つ目)】Web Bluetooth API で PLAYBULB candle を扱う(2021年12月版、async/await での実装) - Qiita
https://qiita.com/youtoy/items/5916c98f935ecfac4cba
12/14 p5.js
●【p5.js 2021(2つ目)】 Leap Motion(leap.js)を p5.js Web Editor上(JavaScript)で扱う - Qiita
https://qiita.com/youtoy/items/3fa599ed872dfe7ab1da
12/15 Processing
●【Processing 2021】 #p5js で #MediaPipe (JavaScript版)を使った高精度な認識を利用する - Qiita
https://qiita.com/youtoy/items/70571c7066d41729c2bd
12/16 toio
●【toio 2021(3つ目)】 #toioDo の新バージョンで追加されたコスチュームをチェックしたり衝突検知を試したりなど - Qiita
https://qiita.com/youtoy/items/dc6ad852236b01cd4f9d
12/17 obniz
●【obniz 2021】 #obniz で複数台の #toio を同時に扱うための試行錯誤と 2台同時制御 - Qiita
https://qiita.com/youtoy/items/d8772da22c16ca054cde
12/18 ProtoPedia
●【ProtoPedia 2021】 ProtoPedia に今年登録したものを振り返る(登録数 37作品)|豊田 陽介|note
https://note.com/youtoy/n/naec696a4a639
12/19 CoderDojo
●【CoderDojo 2021】2021年の #CoderDojo でのメンター参加やその他の CoderDojoつながりの活動を振り返る(2021/12/19) - 技術とエンタメと、その他・・・
https://yo-to.hatenablog.com/entry/20211219/1639889614
12/20 enebular
●【enebular 2021】 enebular editor をMacで試してみる(2021年12月版):ダッシュボードと WebSocket - Qiita
https://qiita.com/youtoy/items/fa3b9d55cfd8fe6e6ef4
12/21 Node-RED
●【Node-RED 2021】 Node.js との間でシンプルな UDP・TCP通信をやってみる - Qiita
https://qiita.com/youtoy/items/b5c790900c79be26082b
12/22 MAヒーローズ・リーグ
●【MAヒーローズ・リーグ 2021】 2021年の #ヒーローズリーグ との関わり|豊田 陽介|note
https://note.com/youtoy/n/n4ec7296e36d4
12/23 LINE DC
●【LINE DC 2021】 Azure Functions と SSSAPI(スプレッドシートの API化)を組み合わせて作る LINE Bot - Qiita https://qiita.com/youtoy/items/0ad86afa896de9f8c8e3
12/24 Backlog
●【Backlog 2021】 Googleさんの zx で Backlog API を扱う(JavaScript で課題を追加する) - Qiita
https://qiita.com/youtoy/items/36ea84e09332d4e6815a
12/25 Seeed UG
●【Seeed UG 2021】 micro:bit と Groveモジュールの話(2021年12月) - Qiita
https://qiita.com/youtoy/items/25f9167f56343492b457
余談
余談1
今年は、11月に Qiita にわりとたくさん記事を書いていて、全部で 23記事ありました。この時も、書いたトピックはわりとばらけていた状況。
11月中に、Qiita にわりとたくさん記事を書いた気がする、と思って数えてみたら 23記事書いていた。
— you (@youtoy) 2021年11月28日
その 23記事のトピックは何だっけ?
と思ってざっくり取り出してみると、添付画像のとおり割と盛りだくさんな内容でした。
(言語は9割方、JavaScript だけど) pic.twitter.com/k5aYKJqpCT

ただし、言語は JavaScript に偏っていて、それは 12月のカレンダー用に書いた記事も同じかもしれないところ...
余談2
あと、アドベントカレンダーの記事で使うデータの集計をするのに、treeコマンドや grepコマンドを使ったりしたことがあったのですが、それをメモしておきたくて、この期間中に書いたカレンダー用でない記事も 1つありました。
●Mac で treeコマンドを使った時のメモ(grepコマンドとの組み合わせも) - Qiita
https://qiita.com/youtoy/items/74d9265972958bf9b0a0
おわりに
とりあえず、2021年の12月25日まででアドベントカレンダー用に書いた記事のまとめを作りました。
あと今朝方以下の記事を見て、アドベントカレンダー関連だけでなく、今年1年のプライベートでの各種活動(LT・セッション登壇、イベント主催、商業雑誌の寄稿、コンテスト応募など)をまとめたいな、ということも思ったりなど。


