【2021年8月】技術雑誌で Teachable Machine に関する連載記事の 2回目が掲載された話や英語ツイートの話
このブログ記事は、月刊I/O 2021年9月号に掲載された Teachable Machine に関する連載記事(第2回目の記事)について書いたものです(※ 先月号の話の記事と同様に、自分用の備忘録も兼ねて)。
現在、月刊I/O で全4回の『「Teachable Machine 」で機械学習』というタイトルの連載を書いていて、その途中段階の話です。
↓ツイートをしているこちら、受領したのは見本誌になるため、発売はこれからです。
#TeachableMachine に関する連載の第2回目が掲載された見本誌、月刊I/O 2021年9月号を受領しました!
— you (@youtoy) 2021年8月14日
これで全4回のうち半分が誌面に掲載されました。
Teachable Machine の概要を書いた前回に続けて、今回の内容は公式サイト上での機械学習モデルの作成の話です。https://t.co/NOEGVWCqSq pic.twitter.com/P6sDxjJbMS
第2回目の記事の内容
今回掲載された記事の内容は、「Teachable Machine の公式サイト上で画像分類のための機械学習モデル作成を行い、同サイト上での推論とモデルのエクスポートを行う」というものです。
第1回は Teachable Machine の概要を書いたので、今回は実践編へ入っていく形です。
ページ数が 3ページ分しかないので、内容はそこにおさまるシンプルなものにしています。
そして、今回作成した機械学習モデルは、TensorFlow.js形式でのクラウドのアップロードを行います。
それを使って、次回の記事では公式のサンプルプログラムを用いた推論処理を、Teachable Machine のサイトの外で行います(ちなみに、第3回の原稿は既に完成していて、編集部の方に提出済み)。
最終回は、「そのサンプルに手を加えて、画像分類の結果によって何らか出力が変わる処理を実装する」という方向の内容です。
英語でツイートしてみた話
普段、Teachable Machine を使った試作のツイートや、その他に MediaPipe や TensorFlow.js などを使ったものに関するツイートをした際に、日本語の本文のツイートでもハッシュタグ付だったり、アルファベット表記のキーワードが含まれていたりすると、英語でのコメント・感想・質問をいただくことがあります。
(ハッシュタグやキーワードでの検索でたどり着いたパターンが割とありそうな感じ)
例えば Twitter でこのようなコメントをいただけたり、
This is very cool!
— Jason Mayes (@jason_mayes) 2021年8月3日
こんな質問をもらったり、
Wow nice ! Do you have the reference examples I guess you are using the JavaScript version of media pipe hand model ?
— pradyumna mahanta (@prady_17) 2021年5月24日
別パターンの質問をいただいたり、
@youtoy Hi, do you think it’s possible to build something like this with MediaPipe? https://t.co/KmCNzazOzB
— James Adams (@JamesAdamsXR) 2021年2月16日
といった感じです。
それで、英語でのハッシュタグ付ツイート、というのをやってみました。
There are a total of four articles in this series on #TeachableMachine.
— you (@youtoy) 2021年8月14日
In the next article, I will explain how to use the official sample program to perform inference.
In the final article, I'll be writing about modifying the official sample program and adding some processing! https://t.co/qWDuEKyJdS
これに対して、海外の方からのリアクションが来るかは分からないですが...
上記の英語のコメントを Twitter上で検索したやり方
余談ですが、上記の英語でいただいたコメントを「今からどうにか発掘する(検索する)方法はあるかな?」と思って、Twitter の高度な検索を少しいじってみて、最終的に以下の検索条件での検索結果を得ることで、ツイートを探し出すことができました。
●(to:youtoy) lang:en - Twitter検索 / Twitter
https://twitter.com/search?f=live&q=(to%3Ayoutoy)%20lang%3Aen&src=typed_query
数日後には忘れてそうなので、また検索したい場面が出てきた時のために、こちら自分用のメモとして書き残しておこうと思います。
過去に英語版でツイートしてみたもの
実は以前も、上記のハッシュタグ・キーワードが絡むもののツイートを英語でもやってみる、というのは試していたことがありました。
↓Twitter上で検索して出せるかな、というやつの、自分への備忘録その2。
●(from:youtoy) lang:en - Twitter検索 / Twitter
https://twitter.com/search?q=(from%3Ayoutoy)%20lang%3Aen&src=typed_query&f=live
(ただし上記の検索条件だと、「気になる記事等のタイトルとURLをツイートした際に、タイトルが英語だったもの」というものが混じってきたり、探したい対象ではないものが混じっていたり...)
英語で試しにツイートしてみた事例、例えば、こういったものがありました。
Import the mask image and the camera image from #MediaPipe Selfie Segmentation into #p5js , and combine them into my own process using p5.js.
— you (@youtoy) 2021年6月5日
As a result, 2D and 3D objects, images, etc. generated by p5.js can now be drawn between the person and the background!#TensorFlowJS pic.twitter.com/VsgkKGwx6t
I tried controlling ON/OFF of the motion of 6 #toio using the size of the distance between two fingers recognized by the cam.https://t.co/FiHpJrNLNF
— you (@youtoy) 2021年5月3日
Hand recognition: #MediaPipe Hands implemented in #TensorFlowJS (which runs in a browser)
Control of toio: Web Bluetooth API
英語版のツイート本文を作るやり方
あと、上記の英語版のツイートの文章を作るやり方についても、ちょっと書いてみます。
最近のやり方は、わりと DeepL翻訳を使うパターンが多いです。
機械翻訳の性能について、いろいろなサイトを試した時の感想・良し悪しなどの話が、SNS上や Web上であれこれ出ていますが、そういった観点で自分的に DeepL翻訳が一番良かったというわけではないです。
現状、「出てきた結果をそのまま使うのではなく、以下で書いた流れで使っていて、ベースとなる英語の文章を作る過程でまあまあ困らず使えているから」という感じで使っています。
(別のやり方のほうが良いですよ!、という話があれば、是非コメントなどいただけるとありがたいです)
ここは、他の翻訳サービスでも良くて、とりあえずゼロから英作文するよりも文章作成の土台に必要なパーツはまあまあな状態のものが出てくる、というものであれば、時間効率は良くなりそうかな、というところです。
実際に行っている流れについて、大まかにはこんな感じです。
- 日本語のツイートをそのまま、または少し書きかえて翻訳にかける
- だいたい、「別の良さそうな単語を使った例や、短い表現がありそうな気がする」・「意味をシンプルに伝えるのには余分な情報がありそう」という感じがするので、修正をかけていく(やり方は複数パターンあり)
- 上記の修正を終えたものか、修正作業の途中のものを Twitter に貼り付けてみて、文字数を確認
- 文字数に余裕があったら補足を加えてみたり、文字数オーバーだったら内容を削る
上記の 2 の「別に良さそうな文章がありそう」というのは個人の感覚でやってるので、正しいかどうかは分かりません 笑
「そこまで厳密に正しいものにならなくても、意味が通じなくなりそうな欠けた部分というのはない・伝えたい意味を表す単語が出てきている、といった程度に修正できれば良いか」、という感覚で進めていて、英語ネイティブな方が見たら「まだまだな文章だね」と言われそうな気もします。
しかし、ここはこだわりすぎないのが良いかな、と考えている部分です。
(英語は得意でないというか苦手なほうなので、ここにこだわりすぎると確実に時間をたくさん使い過ぎてしまい、そして最終的にツイートしないで終わる未来が見えてくる...笑)
あとは、「よく見かける気がする単語・表現になるようにしてみる」というのはやってみています。
(この辺り英語は得意ではないものの、仕事で英語論文執筆・査読、技術系ドキュメントの内容調査、海外のお客さんに英語プレゼンなど、定期的にそういうことをやっていた時期があったので、その時の貯金が使えているかも、という感じ... ← 自分の専門から遠い技術分野・小説とか文学系とか分野が全く違う、というものだと見てもさっぱり...)
上記の 2 の部分については、状況によって修正する方法が複数ありますが、例えば以下に書いたようなことをやってみてます。
書きかえ方法の概要
1つのやり方は、DeepL翻訳に入力した日本語の書き方を変えてみる方法です。 単純なところだと、日本語の文章で省略されがちな部分を補ってみたり、複数の言い方がありそうな表現を別の表現にしてみたり、などです。
それと、「厳密さを求めるのではなく、文字数制限にひっかからず伝わりそうな内容にする」というのがあるので、「この部分のニュンスは不要かも」というのを除く、というのをやってみてたりします。
実例
記事執筆時点で固定ツイートにしている本文の、前半の文章を使って書き換えを試してみます。
- そのまま
- 短めにしてみる
後のほうの翻訳版のほうが、画像認識という要素が入りつつ、全体の文字数は少なくなった感じです(「続き」という話は、日本語のツイートの前の流れに関するもので、このツイート単発では不要かな、と思い除いたりもしつつ)。
あと、Prototyping で始まるので、試作したという話がちょっと表現的に目立つようになったかな、とか。
なお、上記の書き換えは 1回で完了させられたものではなく、日本語を変えてみた結果をみて追加の修正してみる、というのを複数回やった結果だったりします。
ツイート本文の、後の部分を使ったパターンも試してみます。
- そのまま
- 日本語を直してみる
修正版のほうが、p5.js を組み込んでいる状況を活用した感のある文章になった気がします。
こうやって試してると、「単に、元の日本語がよろしくないのでは?」という気がしてくるかも...笑
(Twitter はツイート後の修正、できないし、日本語ツイートするときは割と勢いで書いてる時も多いしな...)
その他、自分が主語の話なのに「we」となるとか、出てくるものの単数・複数が違っているという時、元の日本語を返るより英語を書きかえたほうが早いよな、という時は翻訳後の文章を書きかえてしまいます。
まとめ
けっこう英語ツイートの話がメインになった感がありますが、あまり雑誌に寄稿した記事の詳細を書いてしまうのも...、というのはあるので、このような内容で締めようかと思います。
ピクトグラムになるために Scratch 3.0用の独自拡張機能を使った話の概要(PoseNet2Scratch)
どんな話なのかは、動画で見ていただくのが分かりやすいと思うので、まずはデモ動画をのせてみます。
#Scratch 3.0用の独自拡張、 @jishiha さんが作られた「PoseNet2Scratch」があれば「もしや、ピクトグラムになれるのでは!?」と思いついて、雑に作ってみた結果 笑 pic.twitter.com/RXZf539nh4
— you (@youtoy) 2021年7月28日
また、ブラウザ上でご自身で試していただけるバージョンも以下に用意してみました。
以下のお試しができるものは、公式の Scratch にはない独自拡張機能が組み込まれていて、それをオンラインで共有することが可能な「adacraft」というものを使っています(Twitter上で、このような環境で公開できるのではないかと教えていただき、公開してみました)。
【実際に試せるもの】
●adacraft: pictogram_PoseNet2Scratch
https://adacraft.org/player/?project=4c3801b7
※ お試しされる場合は、両肩より上がカメラにうつる感じで
なお、冒頭のツイートの動画は、PoseNet2Scratch を作られた @jishiha さんが公開されている環境の「Stretch3」を使って実装していました。こちらは、adacraft のようなオンライン共有機能はないものの、機械学習系をはじめとした多数の独自拡張機能が組み込まれており、面白い仕組みが作れて楽しいので試すのをオススメしたい環境です(記事の最後に補足を書きます)。
作った経緯
Twitter で、ピクトグラムを使ったいろいろなネタを見かけて、その中に「自分がピクトグラムになれる・自分でピクトグラムを作れる」というものがありました(この記事の最後の部分に事例をいくつか掲載しています)。
それを見て当初は、「JavaScript版 の MediaPipe」と「p5.js」の組み合わせでやってみたいな、と頭に思い浮かべていました。
JavaScript版 の MediaPipe は、カメラ映像に対してブラウザ上で画像認識をさせるような仕組みを試すのに、ちょこちょこ使っていたものでした。
例えば、顔・体・手を認識できる MediaPipe Holistic というもので、こういうものを作ってみたり...
この前、動画をツイートしたGoogleさんのMediaPipe Handsのやつの後、Holisticもお試しをしてました。
— you (@youtoy) 2021年1月31日
こちらは、前のやつでは両手の認識だけ使っていたのを、さらに口が開いているかと両肩が左右どちらに傾いているかをみて、描画される図形の形や色が変わるという、地味な変化を加えてみてました。 pic.twitter.com/XyI0mqboVW
また、複数の手を認識できる MediaPipe Hands というもので、このようなことをやってみたりもしました。
Googleさんの MediaPipe Hands と p5.js の描画とを組み合わせた仕組みを試していた件の続き。
— you (@youtoy) 2021年2月17日
描画周りを p5.js にしたのを活かして、簡単なものですが立方体の描画・回転など、WebGL による 3D表現を試しに組み込んでみました。 pic.twitter.com/WQvvCCJLPa
上記のツイートの動画の事例の両方とも、描画まわりは「p5.js」というライブラリを利用しています。
今回の場合、画像認識に MediaPipe JavaScript版を利用するなら、MediaPipe Pose(今回のものと同じ仕様)か、MediaPipe Holistic(Pose と似ているが、顔と手の部分でとれるキーポイントが格段に多いもの)のどちらかを使えば、というところです。
このようなことを考えていた中、Scratch 3.0用に作られた独自拡張機能で、機械学習を用いた人の姿勢推定を行える「PoseNet2Scratch」もあるというのを思い出し、「単純な実装をする場合は、描画まわりとか座標の処理など Scratch を使うのが楽でシンプルになるかも?」と思いました。
そして思いついてから実装をしてみて、割と短い時間で冒頭の仕組みを試作できました。
どんな実装をしたか?
今回、短時間で作れて自分が動画を撮るのに楽なように、上半身のみを対象として作っています。
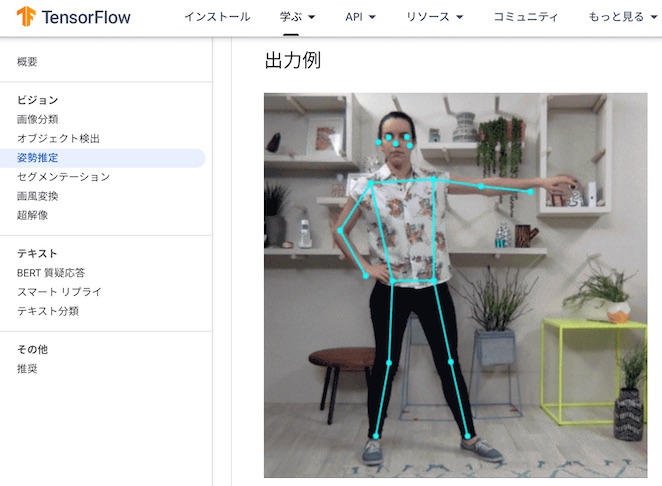
今回の姿勢推定に使われている「PoseNet」は以下の記事などにあるように、全身の特定の箇所のキーポイント(全部で16箇所)を取得できます。
●ポーズ推定 | TensorFlow Lite
https://www.tensorflow.org/lite/examples/images/pose.png?hl=ja

その中で、以下の 9箇所分のキーポイントを用いています。
【利用したキーポイント】
鼻、左耳、右耳、左肩、右肩、
左ひじ、右ひじ、左手首、右手首
利用したキーポイントと使われ方
認識結果として得られるキーポイントの各座標(x, y)をどのように使ったかという話は、以下のようになっています。
- 鼻
- 顔のパーツの表示位置の基準を決める座標となっている
- 左耳、右耳
- カメラに顔が近づいたり、逆に遠ざかったりしたとき、顔のパーツの大きさを変える仕組みに利用(2点間の距離の大きさによって、顔のパーツの大きさの比率を変化させる)、それと合わせて肩から肘・肘から手までのパーツの大きさを変える仕組みにも流用(※ 実装の簡単化のため)
- 左肩、右肩
- 肩から肘にかけてのパーツの表示位置と表示する際の回転角を決めるのに利用している(左ひじ、右ひじの座標とセットで)
- 左手首、右手首
- 肘から手にかけてのパーツの表示位置と表示する際の回転角を決めるのに利用している(左ひじ、右ひじの座標とセットで)
- 左ひじ、右ひじ
- 上記のとおり「 左肩、右肩」、「左手首、右手首」の座標と組み合わせて利用している
重畳表示する素材の用意
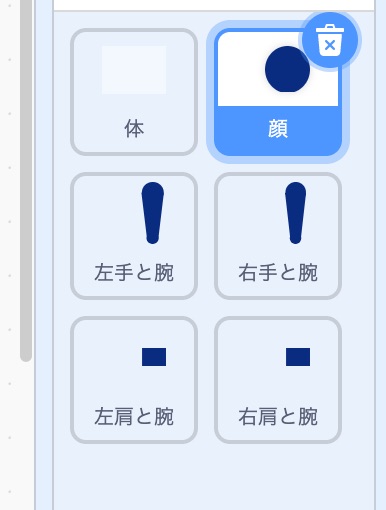
顔や体、腕の部分で表示しているパーツは、Scratch公式の画像エディタで作ったものを利用しています。

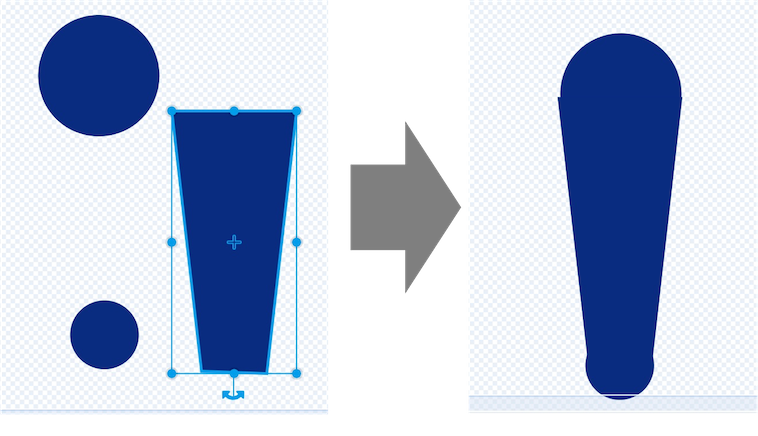
作ったといっても、円を描いたり、長方形を描いたりというシンプルな作図です。肘から手の部分のみ、「大きさの異なる 2つの円と、長方形を描画した後に変形させて台形にした四角 1つ」を組み合わせて形を作っています。

重畳表示の処理周り(大きさや位置・回転方向の実装まわり)
大きさを変化させる部分は、見た目カテゴリの大きさの比率を変えるブロックを利用しています。 随時、「左耳と右耳の間」と「 左肩と右肩の間」のそれぞれの横方向(x座標方向)の距離を計算し、その計算結果を使って、適当に調整した計数をかけあわせて表示サイズの比率を動的に変更しています。
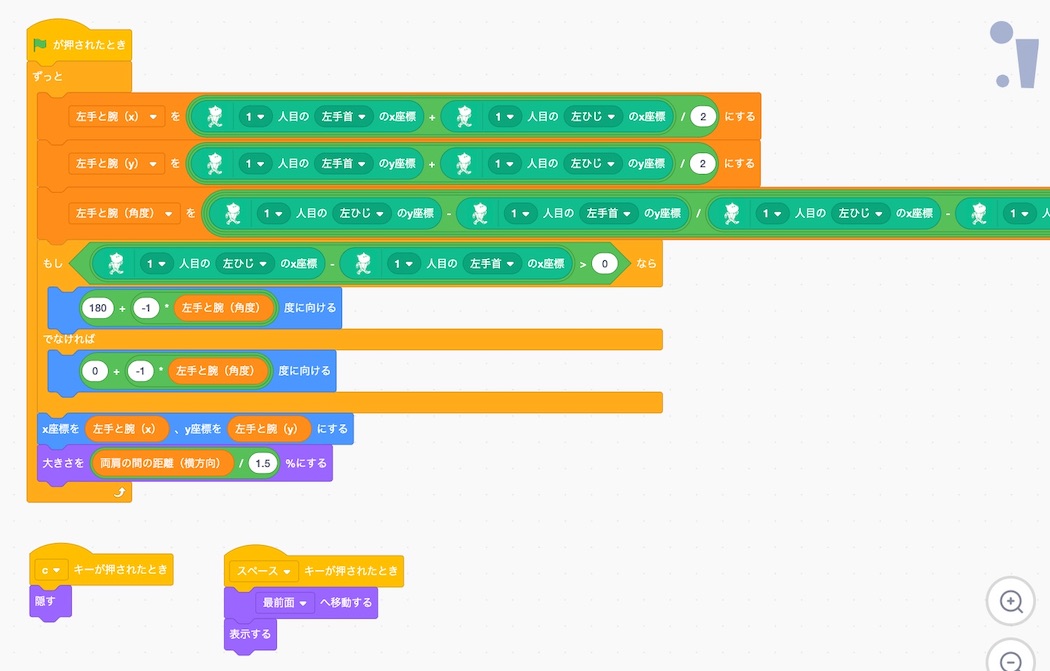
回転角を決める部分は、「肩と肘」・「肘と手首」のそれぞれの 2点がなす角を公式通りに計算して使っています(Scratch でアークタンジェントを計算するブロックがあるので、公式そのままの実装です)。
「肘と手首」については、どちらが画面上で左側にあるかという、左右方向の位置関係によって算出される角度が変わってくるので、条件分岐と一方の条件のほうは 180度値を足し込む処理を加えていたり、ということをやっています。
説明はざっくりですが、以上のような実装を行って冒頭の内容を実現しました。
以下は、肘から手にかけてのパーツを処理するブロックのプログラムです。

まとめ
以上が、今回作ったピクトグラムになれる PoseNet2Scratch実装の作品(※ 対応は上半身のみ)の仕組み等の概要でした。
Stretch3 の補足
冒頭の動画に出ていた作品を実装した Stretch3 について、簡単に補足をします。
教育界隈で良く出てくるビジュアルプログラミングなどが行える環境の Scratch 3.0 は、オープンソースで公開されており、GitHub リポジトリからソースを取得して JavaScript による機能追加等を行うことができます。
具体的には、以下の 2つのリポジトリの内容を取得し、組み合わせて使う形です。
●LLK/scratch-gui: Graphical User Interface for creating and running Scratch 3.0 projects.
https://github.com/LLK/scratch-gui
●LLK/scratch-vm: Virtual Machine used to represent, run, and maintain the state of programs for Scratch 3.0
https://github.com/LLK/scratch-vm
私自身、公式の Scratch にはないリアルタイム通信機能(IoT界隈で良く登場する MQTT)を、MQTT.js を使って Scratch に追加実装したこともありました。
(以下の動画は、スマホのブラウザ上で行った操作を、MQTT を介して独自実装を加えた Scratch に伝えている様子)
こちらの動画は、
— you (@youtoy) 2020年8月12日
スマホ上のWebサイト上のボタン操作でScratchキャットを動かす、というもの(先ほどと同じく、MQTTでやりとり)。
先ほどのものも含め、インターネット上のMQTTブローカーを経由している割には、そんなに大きな遅延はない感じでした。 https://t.co/lbWFgqArbH pic.twitter.com/1FjtvDmIqo
Stretch3 は、自分が作ってみたような公式にはない Scratch 3.0 に対する独自拡張を、1つだけではなく様々含み、また開発環境がオンラインで公開されたものになります。
独自の拡張機能としては、画像分類の学習・推論の両方を扱えたり、Teachable Machine の画像・音声・ポーズプロジェクトを全て扱えたり(Web上にホスティングされた機械学習モデルを呼び出す側を実装できる)、冒頭の動画で使った姿勢推定の PoseNet が使えたり、他にも複数の機械学習系の拡張機能が追加されています(QRコード読み込みなど、機械学習系以外の拡張も複数あったりします)。
ちなみに、機械学習系の拡張機能の話は、過去に以下のような記事を書いてたりもするので、よろしければご覧ください。
- 【Scratch 2019】Scratch を使い音声で車を操作 + 音声合成(2019/12/25) - Qiita
- 【Scratch 2019】 機械学習・音声認識・デバイス連携の独自拡張(2019/12/6)|豊田 陽介|note
- 【Scratch 2019】 画像認識・デバイス連携・関連の独自拡張(2019/12/7)|豊田 陽介|note
- 【Scratch 2019】Scratch と micro:Maqueen を連携させる(2019/12/19) - Qiita
- 【Scratch 2019】Scratch を使い音声で車を操作 + 音声合成(2019/12/25) - Qiita
- 独自拡張版 Scratch で Teachable Machine拡張を使った音(異なる音階)でのロボットカー操作 - Qiita
ネットで見かけたピクトグラムネタ(プログラムで何かやったというもの)
自分以外にもピクトグラム絡みの作品を、いろいろな環境で作られている方の話を見かけたため、いくつか掲載してみます。
Scratch で ピクトグラムメーカー
ピクトグラムメーカー作ってみたhttps://t.co/9LREdEtpdt pic.twitter.com/eROAl1XBk3
— kou51021☯️🌟 (@kohtaro_35) 2021年7月27日
MediaPipe(Python版) でピクトグラムに
とりあえずオリンピック期間中に一回はやっておかないといけない気がした🦔
— 高橋 かずひと@孫請級プログラマー🦔 (@KzhtTkhs) 2021年7月28日
MediaPipeです🦔 pic.twitter.com/gUwD5cQGCM
ブラウザ上で体験できる JavaScript実装もの
東京五輪のピクトグラムさんになれるアプリをAIを使って作りました🎉
— Toshiki Tomihira (@tommy19970714) 2021年8月2日
↓のURLですぐに遊べます!https://t.co/U3rdsKRaRp
ぜひピクトグラムさんになって東京五輪を応援しましょう!頑張って作ったのでいいねやRTで広めてください😂
Everyone can be Pictogram-san!#Tokyo2020#pictogram_challenge pic.twitter.com/4fhb0StjaB
MediaPipe(JavaScript版) でピクトグラムに
mediapipe、精度もパフォーマンスもすごいなー #mediapipe #p5js https://t.co/6McUp9AN4A pic.twitter.com/LEqH7ReafN
— 𝐧𝐚𝐠𝐚𝐲𝐚𝐦𝐚 (@nagayama) 2021年7月31日
Scratch でガッツリ実装されている
対抗して…
— 倉本大資@子どもプログラミングとかアートとか (@qramo) 2021年7月29日
(ちょっとまだ線の太さの調整で悩んでますが)
そんでもってノーパソで全身写すの大変ですよね。https://t.co/088dusUYzf pic.twitter.com/r1qBe0zTJ3
Azure Kinect でピクトグラム
Azure Kinect でピクトグラムになってみた初期設定と手順 https://t.co/2uxglqBQ3g #AzureKinect pic.twitter.com/VZLPslWY6E
— アキヒロ (@akihiro01051) 2021年7月28日
撮影角度を合わせるという観点の作品
オリンピック開会式ピクトグラムのカメラマン気分になれるゲームを作りました pic.twitter.com/zGNN1sxKAA
— 食塩出現 (@solt9029) 2021年7月28日
技術雑誌で Teachable Machine に関する連載記事の掲載が始まった話(2021年7月)
このブログ記事は、月刊I/O 2021年8月号に掲載された Teachable Machine に関する記事について書いたものです(※ 自分用の備忘録も兼ねて)。
月刊I/O で 4回にわたり掲載予定の『「Teachable Machine 」で機械学習』という連載について、その 1回目の記事が掲載された話になります。
先日発売された月刊I/O 2021年8月号の見本誌を受領!
— you (@youtoy) 2021年7月21日
全4回の連載記事として執筆させていただいている『「Teachable Machine 」で機械学習』の 1回目が掲載された号になります。
第2回は原稿を提出済みなので、あと2回分を書いていかねば!#TeachableMachine pic.twitter.com/go5YuYjxM8
今回の連載のきっかけ
上記の連載記事を執筆する話をいただいたきかっけは、以下のブログ記事でも書いたちょうど 1年前の記事執筆です。
この時は Node-RED と Teachable Machine を組み合わせるという内容で、4ページの記事を書いていました(元々、Node-RED に関するリレー記事が毎月掲載されており、その中の 1回分を担当させていただきました)。
その後、上記の記事のやりとりを担当いただいた方から「Teachable Machine を題材にした連載記事を書く話」をいただき、調整を進めることとなりました。
今回の連載の内容が決まった流れ
内容について
「1回あたり 3ページほどで 4〜5回くらいの連載」というボリューム感の話を聞いたので、その分量で説明できる内容として「画像プロジェクトについて書くパターン」と「音声プロジェクトについて書くパターン」などを提示しました。
Teachable Machine はポーズプロジェクトという姿勢推定を行うものもありますが、自分がよく使っていたのが上記 2つだったため、それら 2つのみを題材にした案を出していました。
各回で何を書くかのイメージ(概要紹介、基本的な流れを試す回、自分でソースコードに手を加えてみる回、などといった扱う内容案と、もう少し具体的なイメージ案)も合わせて出していった中で、それを見てもらった結果、画像プロジェクトをベースにした案で進めることとなりました。
開始タイミングについて
話をいただいたのは今年2月ごろだったのですが、初の複数回の連載記事ということで、タイミングは先方の進め方・状況を伺いながら慎重に進めました。
何よりも「書く内容が不足して執筆が遅れて、原稿が〆切に間に合わない」という状況になるのを心配してました(確認してみると、やはり 1度始まったら毎月連続して原稿が必要という話...)。
そして、年度の切り替わりの前後は仕事の状況も読めず、十分な時間が確保できるかがいつも以上に不明瞭になるため、そういった状況も加味しつつ、先々の原稿のネタの骨子やおおよその盛り込む内容を整えられそうな(ある程度、ネタとなる情報をため込めそうな)期間を見積もりつつで、新年度になった後に十分に余裕を持たせた 1回目の原稿提出のタイミングで、という調整をさせていただけました。
連載で扱っていく内容
この記事の冒頭でふれていた第1回目は、Teachable Machine 自体の概要紹介を行いました。
今後、掲載されていく残り 3回は、以下の内容を扱っていく予定となっています。
技術雑誌向けに Node-RED と Teachable Machine に関する記事を執筆した話(2020年7月ごろ)
記事を書いた雑誌について
以下のツイートをしていた、月刊I/O 2020年8月号向けに技術記事(4ページ)を執筆した話について、関連する話や余談を含めて残した記録です。
月刊I/O 2020年8月号に、
— you (@youtoy) 2020年7月19日
Node-RED で Teachable Machine を使った画像の機械学習を行う話について、4ページの記事を書かせていただきました!#noderedjp pic.twitter.com/ske75ThDCQ
公式の書籍情報ページはこちら
「http://www.kohgakusha.co.jp/books/detail/4615」
になります。

技術系のプライベートの活動について
プライベートの活動で、技術コミュニティを主催・運営したり、イベントでの LT・セッション登壇をやったり(※ ある時期以降のスライドは主に Speaker Deck にて)、オンラインで個人的に技術記事を書いたり(※ 主に Qiita にて)、あれこれやっていた中でいただいた話でした。
この前に、企業さんからの話・紙媒体の執筆という方向では、Seeed K.K. エンジニアブログに Seeedさんの製品を使った micro:bit(マイクロビット)に関する初心者向けの記事を書く話をいただいたり、有志で技術同人誌を作って技術書典というイベントに出したり(自分の記事の内容は micro:bit とロボットカーの話)、その紙媒体の本を Amazonでも電子版で出す、というようなことをやった話はあったのですが、技術雑誌の記事を書くという話はこの時が初めてでした。
リレー記事と執筆の話のきっかけ
この記事執筆の話の背景として、元々 Node-RED に関するリレー記事の企画が行われている流れがあり、それに関して「リレー記事の 1つを Teachable Machine 関連で書かないか?」という話を Tanaka Seigo さん(@1ft_seabass さん) からいただいて、記事を寄稿させていただくこととなったものでした。
この記事執筆の話をいただいたあたりの時点では、Teachable Machine の画像を対象にした機械学習よりも、音を対象にした機械学習をよく使っていました。例えば、その活用先としてはつくばで開催された Mini Maker Faire での展示作品がありました(余談ですが、この作品に手を加えたものは、同年開催の Maker Faire Tokyo 2020 にもブース出展して展示したりもしました)。
#TMMF2020 で、 toio™で作ってみた!友の会(非公式) の展示ブース、作品を設置しました。
— you (@youtoy) 2020年2月15日
ブースは M-01-08 です!
●toio™で作ってみた!友の会 – Tsukuba Mini Maker Faire 2020
https://t.co/rn6NKOSJnN#toio #toiotomo pic.twitter.com/F48OLak69S
リレー記事で書いた内容など
自分が記事に書いた内容としては、フロー型のビジュアルプログラミング環境である Node-RED と、ブラウザ上で簡単に機械学習モデルが作れて出力等もできる Googleさん提供の Teachable Machine を組み合わせる、という話でした。


記事執筆、記事のスペースの制約がある中でコンパクトに内容を伝える文章・画像といった内容を試行錯誤したり、誌面では載せきれない・載せられない内容をどうするか考えたり(他のリレー記事執筆者の方から GitHub にリポジトリを作って、そこに置くという方法をアドバイスいただきました)、といったようなことをやりつつ進めていきました。
なお、誌面のスペースの話に関しては、当初は 3ページ分の内容を提出したのに紙面用にレイアウトしなおしていただいた段階で 4ページ分に増えるという流れがあって、最終的に 4ページの記事となりました(Googleドキュメントで提出したのですが、3ページ分いっぱいの分量で出すのではなく、少なめで出すのが良いという話を後で知ったりして...)。
元の記事データが誌面用のレイアウトになって送られてきた時も感慨深いものがありましたが(内容チェック用に電子版のデータを送っていただく流れがあった)、冒頭に掲載したツイートの実際の雑誌が手元に届いた時は、感慨もひとしおでした。
執筆後の余談
この記事を書いた時点で Teachable Machine は英語のページのみだったので、記事用にキャプチャした画像(+ページのボタン・ラベルの表記等について触れた本文)は英語になっていたのですが、「記事を出版社宛に出した後のわりと早いタイミングで日本語化されたページが登場」なんてことがありました...
有志で技術同人誌を出した話についても、記事を印刷用に出した後の割と早いタイミングで、英語表記しかなかったプログラム用ブロックの日本語化が行われる、ということがあったりして...
#toio の #Doコン 用に作った #toioDo の作品のコードについて
はじめに
この記事は、ロボットトイ「toio」に関するコンテストである「Do!コン」 に関する話です。そのコンテストに作品を出したのですが、出した作品のコードを以下で説明していきます。
作品の関連リンク
●toioドミノボウリング | ProtoPedia
https://protopedia.net/prototype/2248
●toioドミノボウリング( #toio #Doコン #toioDo ) - YouTube
https://www.youtube.com/watch?v=CHE4_lzTbZE
出した作品の概要
冒頭に書いたコンテストに出した作品は「toioドミノボウリング」という名前のもので、全体の動作などは以下の動画のとおりです。
作品名のとおり「toio を動かして ボウリングのピンに見立てたドミノを倒す」というゲームになります。

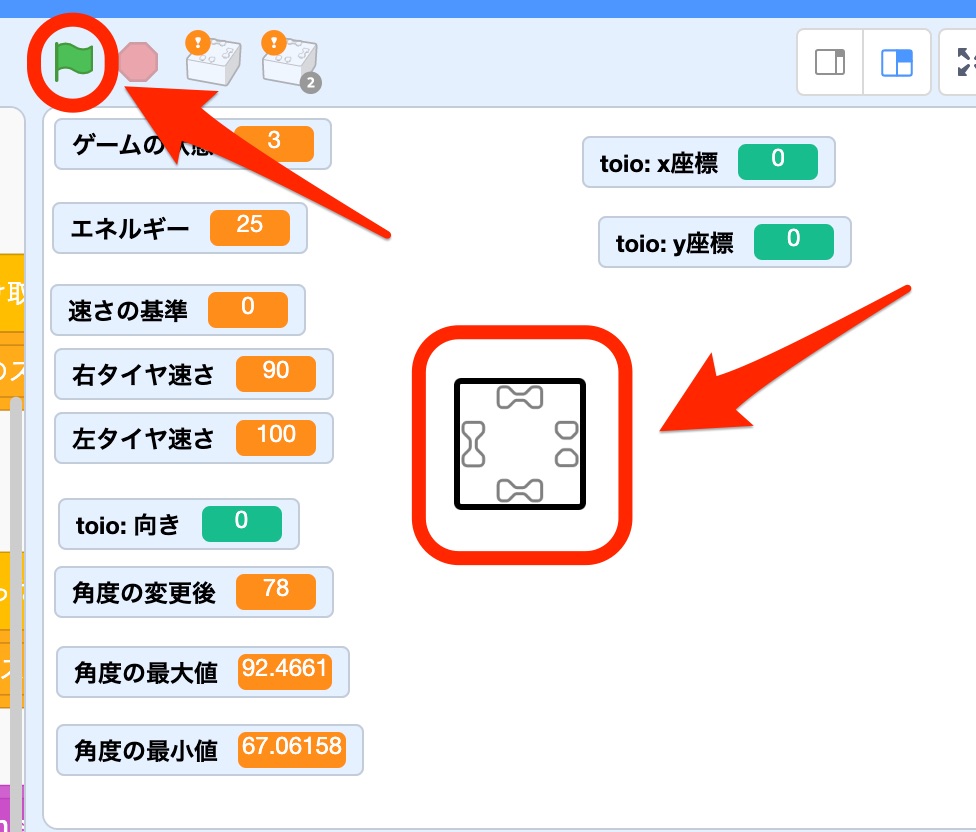
操作用の UI について
この作品を実行・操作するための UI は「緑の旗」と「ステージ上に置かれたスプライト 1つ」です。

出した作品のコード(全体)
まず、コード全体は以下となります。

以下では、作ったコードを 6つのまとまりに分けて掲載します。
6つのうち 5つはスプライトに、残り 1つは背景にコードを書いています。
スプライト用





背景用

実装した内容
以下に、実装した処理の概要を記載したコードのまとまり 6つの画像を掲載します。
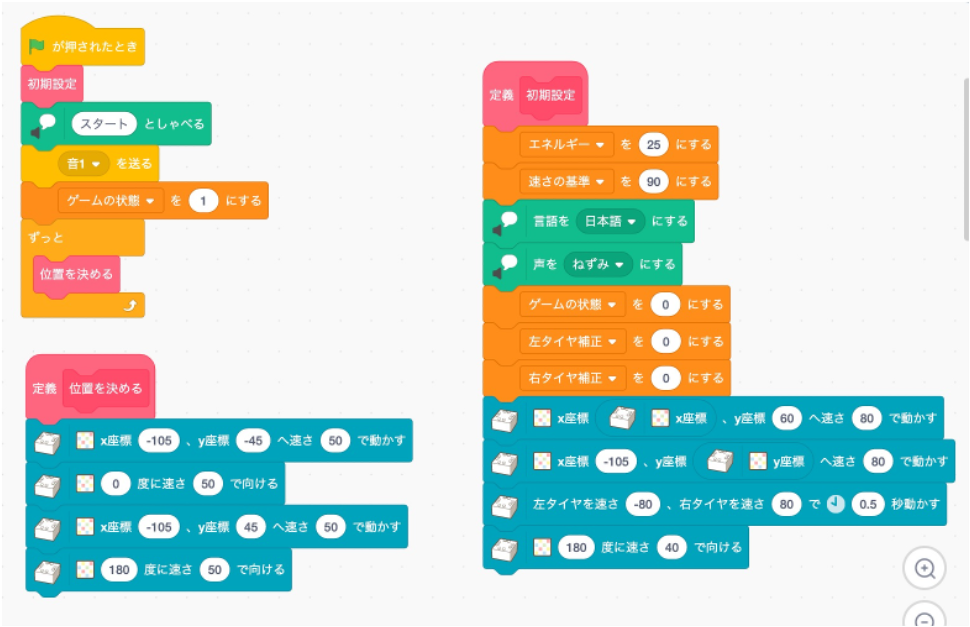
まとまり1

ここでポイントになる部分は、以下のとおりです。
- スタート後、初期位置へ自動で動いていく(邪魔にならないよう、端のほうを動くよう導線を設定)
- スタート時に、開始が分かりやすいように動きや声で知らせるようにしている
- 初期位置を決めるゲームモードになっている間が分かりやすいように BGM を鳴らしている
なお、これ以降も含めて BGM・効果音関連の処理は、背景の部分にコードを書いています。
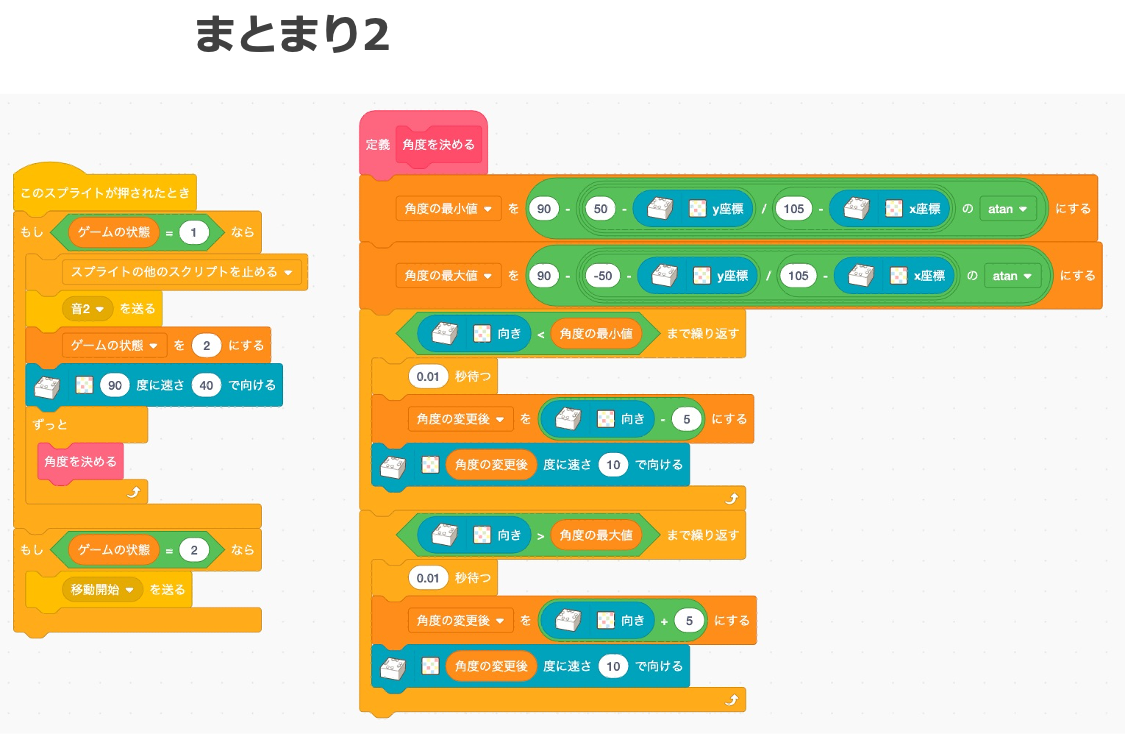
まとまり2

ここでポイントになる部分は、以下のとおりです。
- 角度を決めるゲームモードになっている間が分かりやすいように BGM を鳴らしている(先ほどの位置決めの時と異なる BGM を選択)
- toio がいきなり外に向かって飛び出すような角度にならないよう、toio の位置を基準にして取り得る向きの範囲に制約を加えている(アークタンジェントを使った 2点間の角度計算を利用)
- 向きとして取り得る角度の最小と最大の間を直接変化させるのではなく、角度を少しずつ変化させるようにし、ある程度は角度を狙ったところに止められるようにした
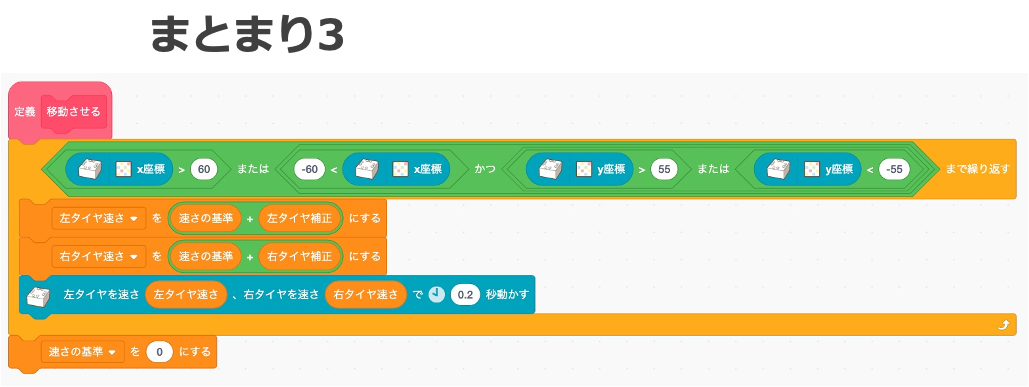
まとまり3

ここでポイントになる部分は、以下のとおりです。
- マットの外に出て動き続ける、ということがないよう、少し余裕をもった所定の範囲内で動きが止まるように制約をつけた
- タイヤの速さは、基準となる速さと補正値の和をとるようにして、この後に出てくる「toio がいる位置によって移動する向きが変わる仕組み」を取り込みやすくした
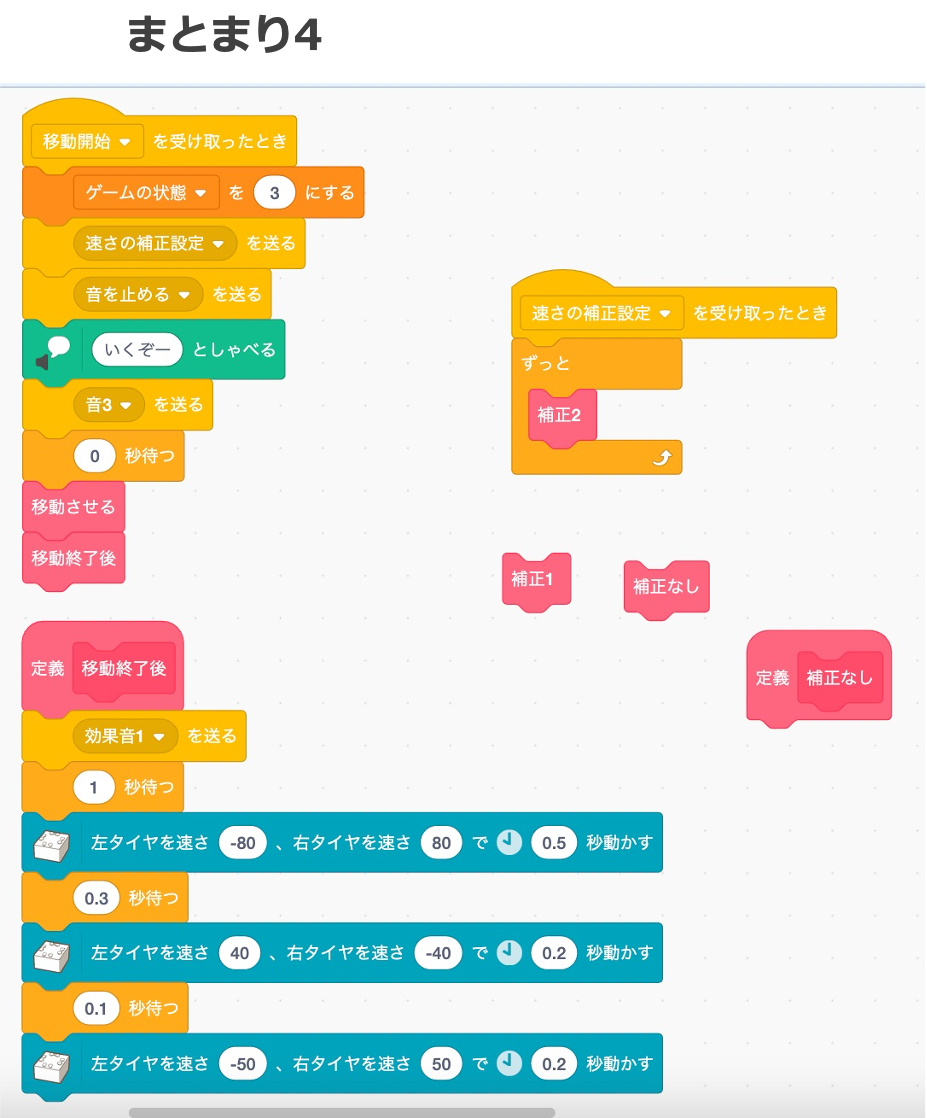
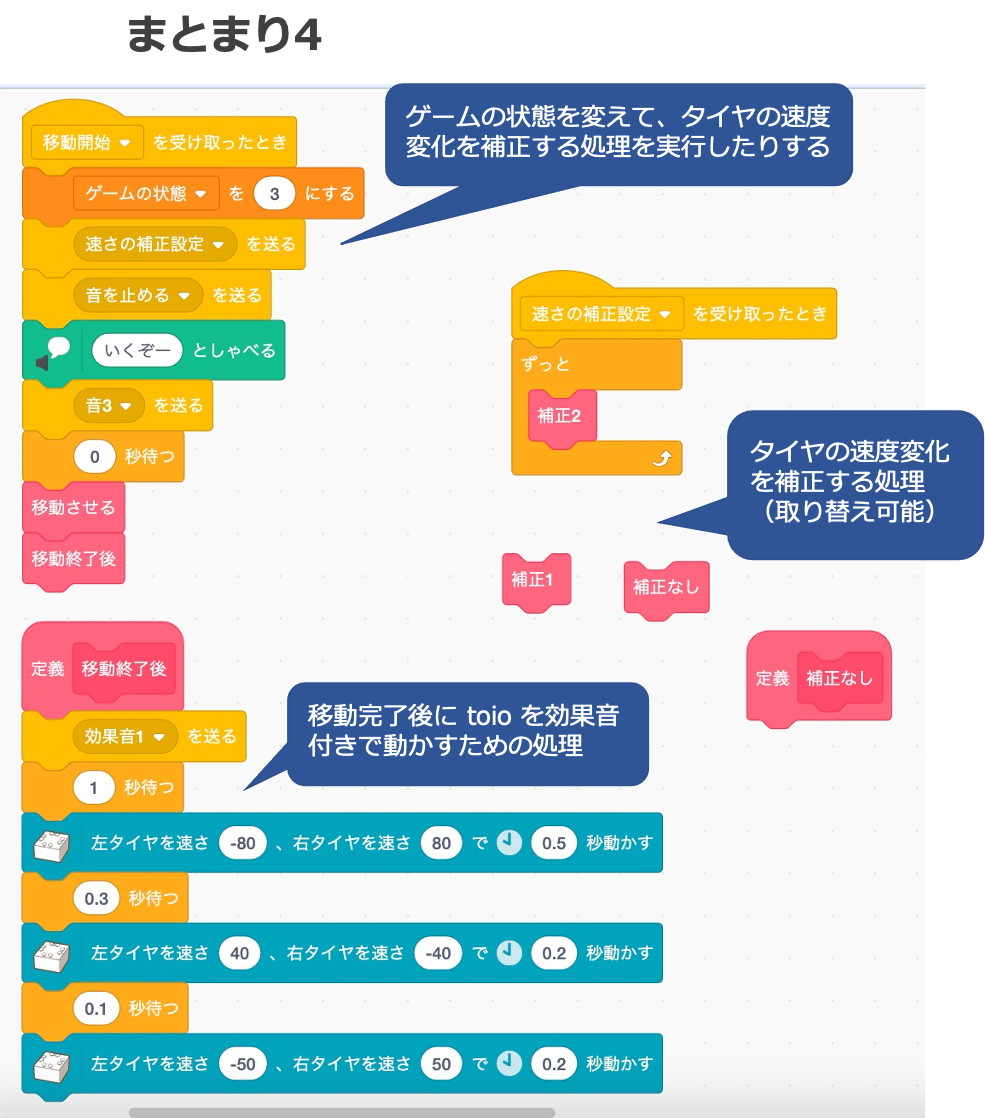
まとまり4

ここでポイントになる部分は、以下のとおりです。
- 動き出すタイミングが分かりやすいよう、声で知らせるようにした
- 位置決め・角度決めのゲームモードからドミノを倒すモードに変わったことが分かりやすいよう、BGM を鳴らすようにした(位置決め・角度決めと異なるもの)
- 「toio がいる位置によって移動する向きが変わる仕組み」について、仕組みを複数のパターンから切り替えられるよう、ブロック定義の入れ替えで仕組みの変更を行えるようにした
- 移動終了が分かりやすいように、効果音や動きを入れた
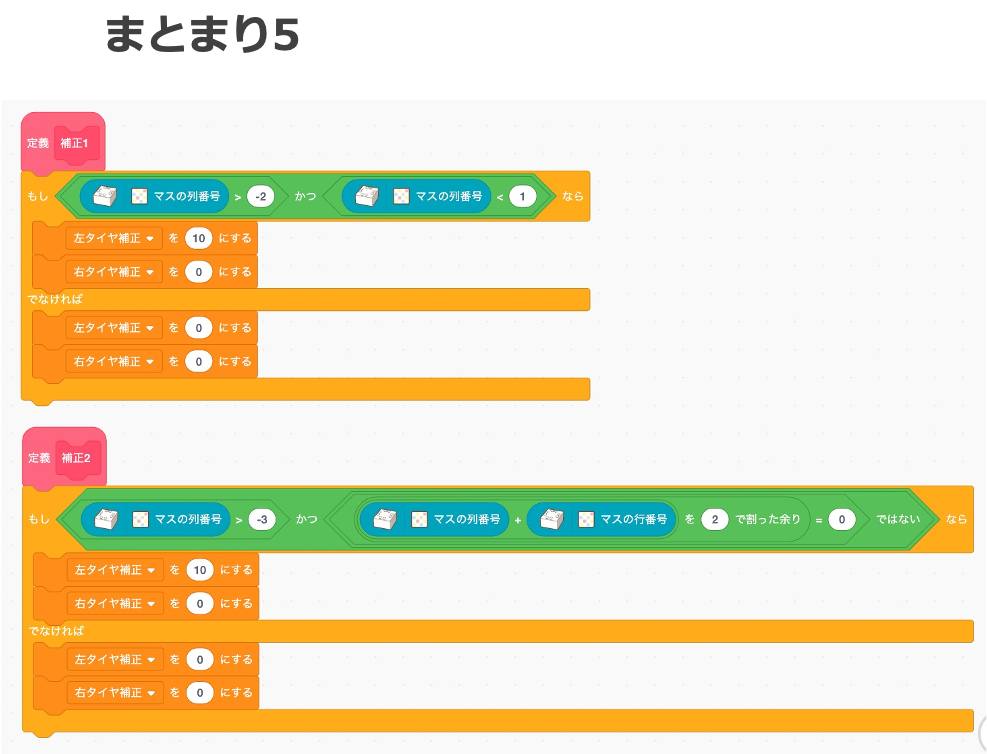
まとまり5

ここでポイントになる部分は、以下のとおりです。
- 「toio がいる位置によって移動する向きが変わる仕組み」を実装する際に、位置指定が複雑になりすぎないよう、座標を使うのではなくマスの番号を利用する仕組みにした
- 上記の仕組みで複数のマスをまとめて指定できるように、マスの列の範囲指定を使ったり、 単純な範囲指定より複雑なパターンを使えるよう、行と列の和が偶数であるかどうかを判定する処理を使った(複数の斜め方向の列をまとめて指定するパターンを使った)
なお、この部分はユーザ自身で改造してほしい、改造ポイントと想定しています。
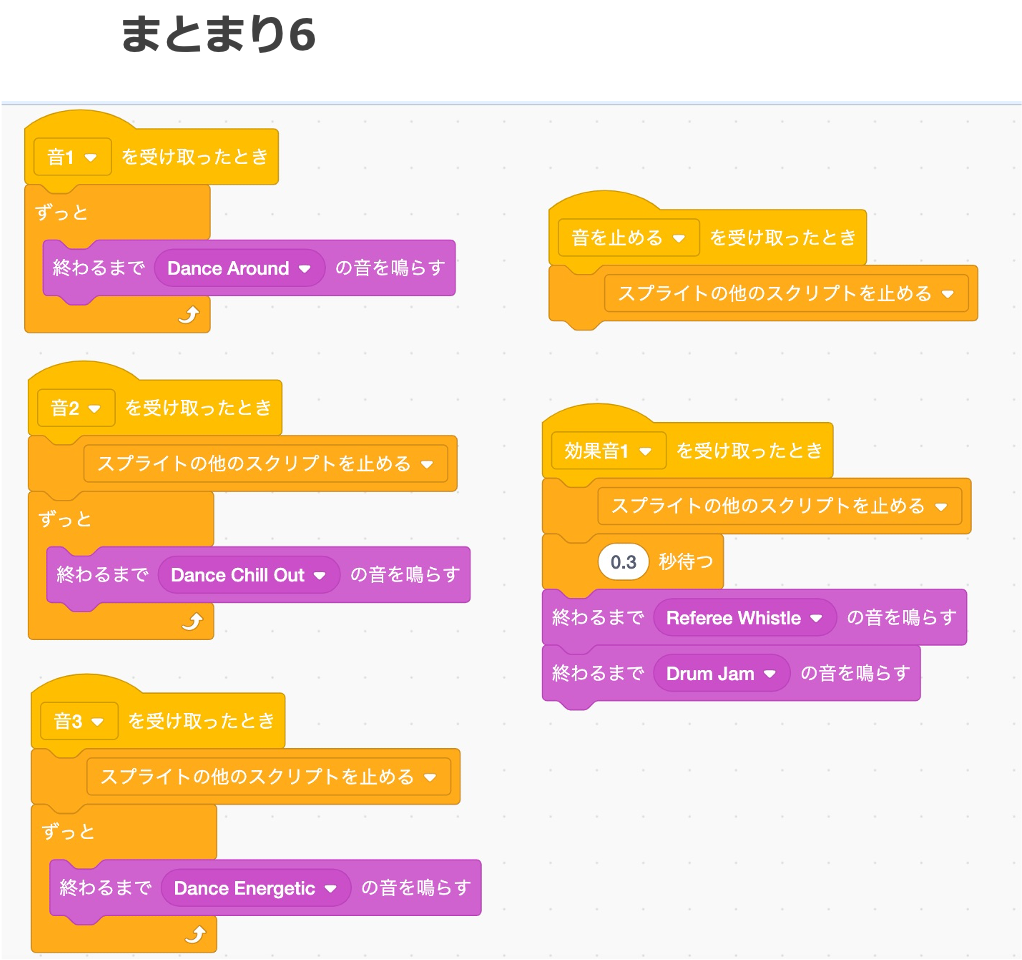
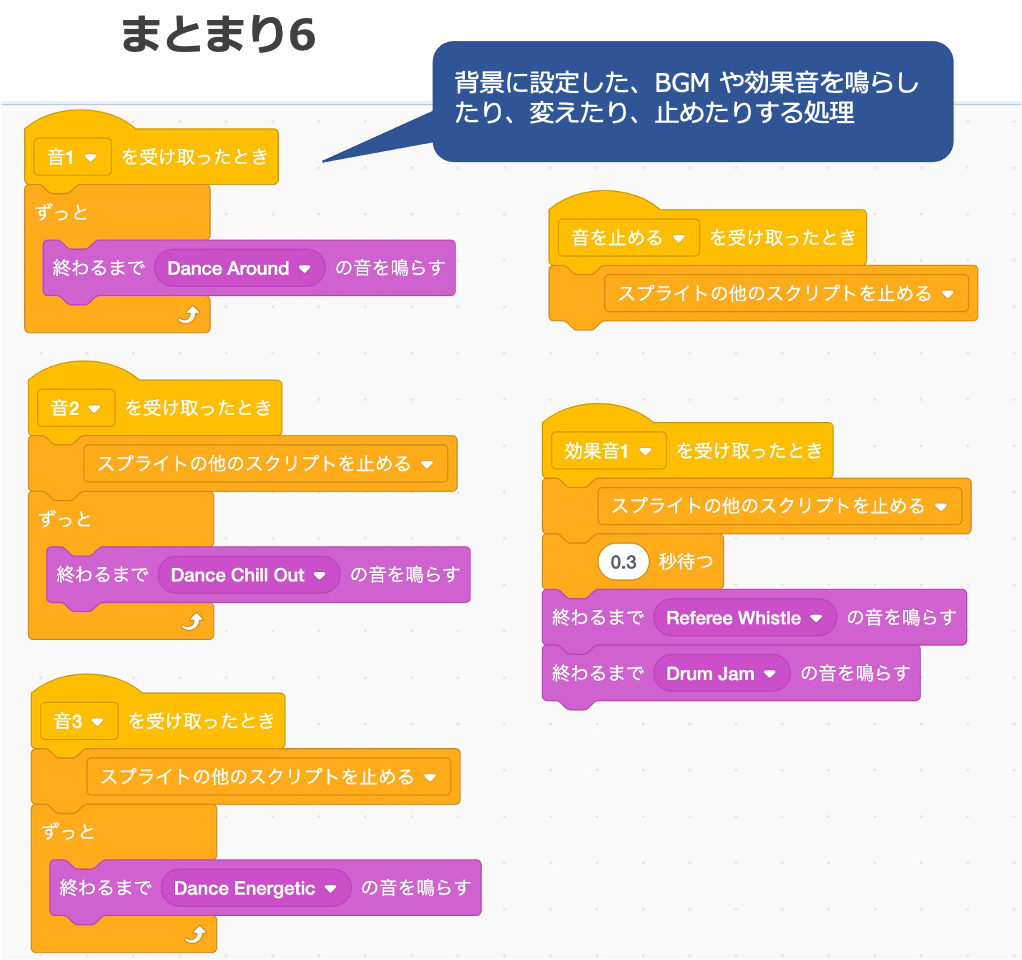
まとまり6

ここでポイントになる部分は、以下のとおりです。
- BGM の処理を toio の処理と並列で動かせるよう、メッセージを送る仕組みを使った
- 複数の BGM や 効果音が重複して鳴らないよう、またうまく切り替わるよう、スクリプトの停止処理を組み合わせて仕組みを作った
まとめ
以上が、今回の作品でスプライト・背景のそれぞれに書いたコードと、その説明です。